30+ Top Google Search Console Interview Questions and Answers for SEO in 2023

Google Search Console tool is a must for SEO professionals, web developers, and website admins to check the website performance on Google.
Google Search Console is a free tool created by Google and earlier it was named Google Webmaster Tools.
Through the Google Search Console tool, you can check website top metrics like Performance, Indexed Pages, Non-Indexed Pages, XML Sitemap Errors, Website Page Speed, Mobile Usability issues, AMP pages issues, Structured Data Issues, Internal links, External links, Top linking text, and other information.
When you appear in an SEO interview then the interviewer generally asks you questions related to the Google Search Console like;
How to use Google Search Console and what are the metrics you would use to analyze a website?
If you give an answer confidently then there will be a high chance to get selected for the SEO/Google Webmaster analyst job.
I have covered Top SEO Interview Questions and Answers for Beginners in my previous interview Q&A post, a must checkout for beginners.
In this post, I am covering all the top Google Search Console interview questions and answers you should know before your interview.
Top Google Search Console Interview Questions and Answers for SEO
These are the real questions that will help you in your Google Webmaster analysts interview, so let’s dig in:
Q1. How to Check website Index Pages in Google Search Console?
A1. The Coverage tab of the Index section on the left-hand side panel of Google Search Console can be used to check the valid indexed pages of a website.
Index pages are divided into two sections:
- Submitted in the XML sitemap and indexed.
- Indexed, not submitted in the sitemap.
Q2. What is the Performace Report in Google Search Console?
A2. The Performance report shows you how your website is performing in Google search results, including the average position of your pages and the number of clicks and impressions they receive.
Q3. How can you use the Performace report to improve your website’s SEO?
A3. You can use the Performance report to identify which pages on your website are performing well in search results and which ones need improvement. Then, you can take steps to optimize those pages for better visibility.
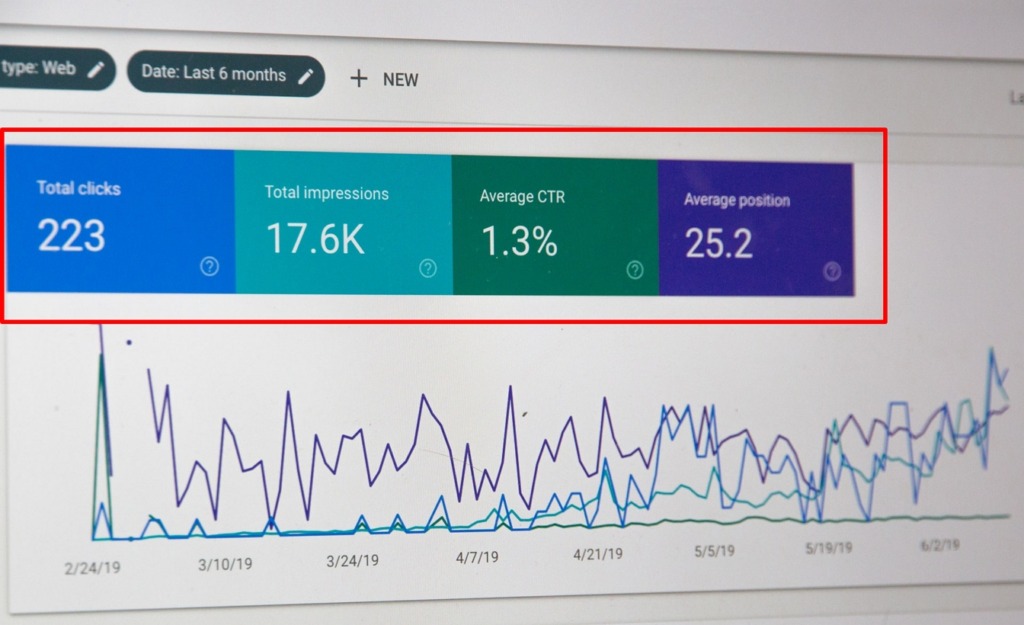
Q4. What are the Top Metrics Cover in the Performance tab of Google Search Console?
A4. The Performance tab displays the following 4 different metrics in Google Search Console:

- Total Clicks – How many times a user clicked through to your site.
- Total Impressions – How many times a user saw a link to your site in search results.
- Average CTR – Avg CTR is the percentage of impressions that resulted in a click
- Average Position – Avg position of your site in the search result.
Q5. What is the URL Inspection tool in Google Search Console?
A5. The URL Inspection tool allows you to check the status of a specific page on your website in Google’s search index.
Q6. How can you use the URL Inspection tool to troubleshoot issues with a page on your website?
A6. You can use the URL Inspection tool to identify whether there are any issues with a specific page on your website that are preventing it from appearing in Google search results.
Q7. What is a Sitemap in Google Search Console?
A7. Sitemap is a page that lists all the pages on your website and provides important information about each page, such as when it was last updated.
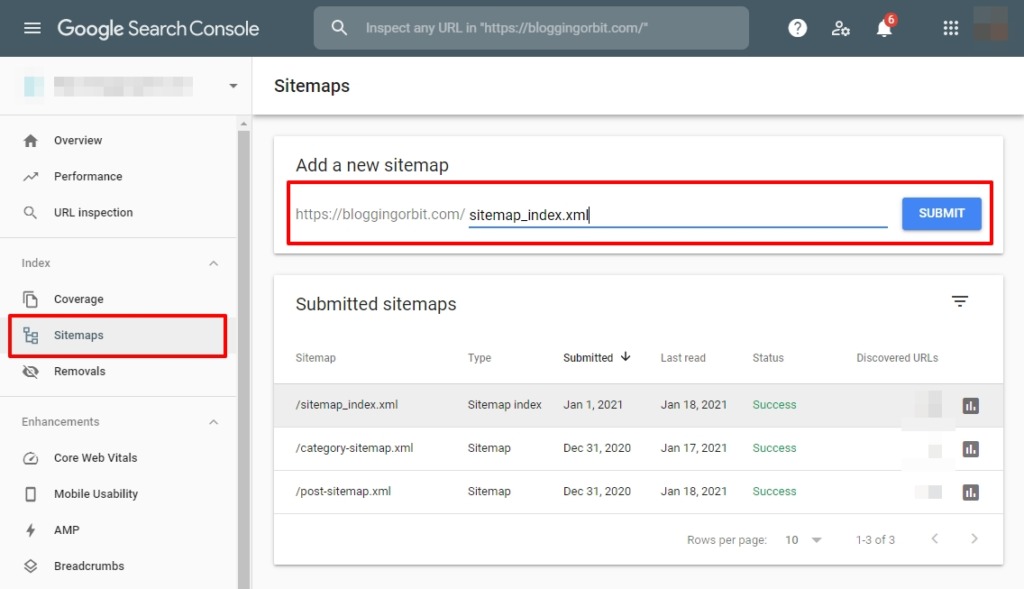
Q8. How to Submit an XML Sitemap in Google Search Console?
A8. First, click on the Sitemaps tab in the Index section of Google Search Console:

- Click on the Add a new sitemap option.
- Enter the XML sitemap URL of your site.
- Click on the submit button.
Q9. How to Index a new URL from Google Search Console?
A9. Below are the options to add a new URL to the index:

- Click on the URL Inspection button.
- Enter the URL in the field and press the enter key.
- There is an option ‘Request Indexing’ to get indexed the URL.
- Click on the button.
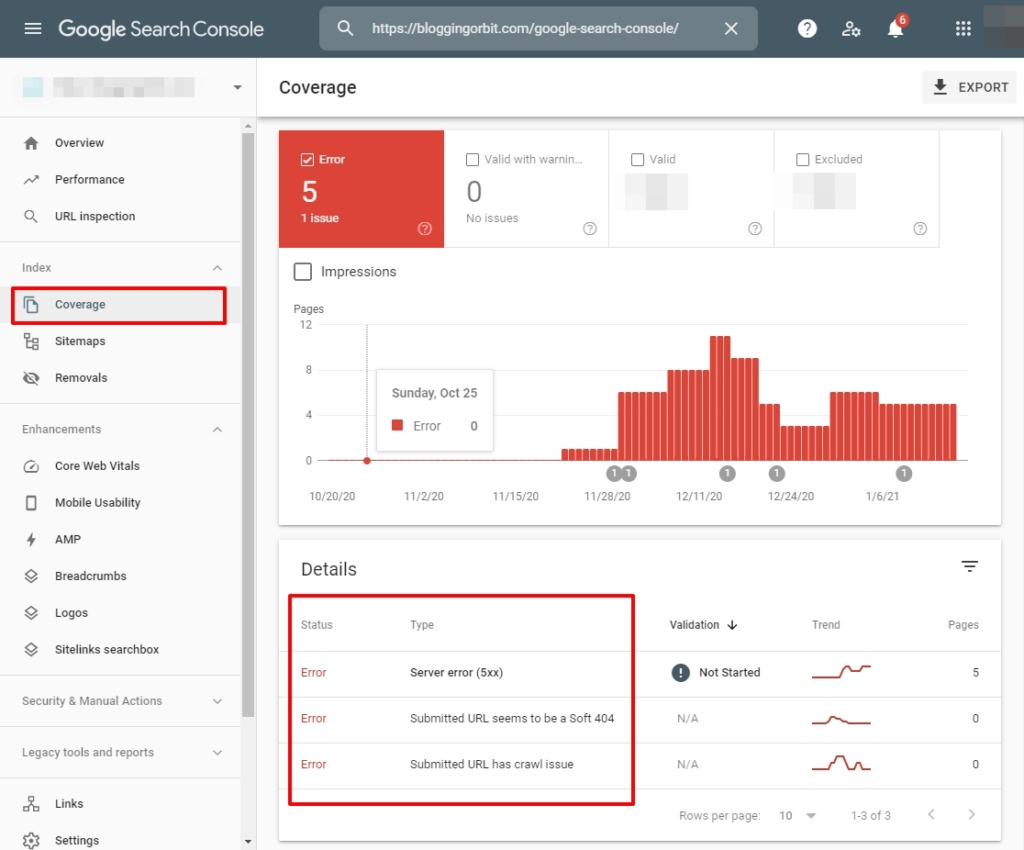
Q10. What is the Index Coverage report in Google Search Console?
A10. The Index Coverage report shows you which pages on your website are included in Google’s search index and whether there are any issues preventing them from being indexed.
Q11. How can you use the Index Coverage report to improve your website’s SEO?
A11. You can use the Index Coverage report to identify pages that are not being indexed by Google and take the necessary steps to resolve any issues preventing them from being included in the index.
Q12. How to Check Page Indexing Errors in Google Search Console?
A12. Follow the below-given options to know website page indexing errors:

- Click the Pages button in the Indexing section.
- Select All known pages / All Submitted pages to errors.
- We can also see the errors with the filter of sitemaps.
Q13. What Type of Website Coverage Errors can be Checked in the Google Webmaster tool?
A13. There are 5 major errors we can access via the Google Webmaster tools:
- Submitted URL has crawl issue.
- Submitted URL not found (404).
- Submitted URL marked ‘noindex’.
- Server Error (5xx).
- Submitted URL seems to be a Soft 404.
Q14. What is the Crawl Errors report in Google Search Console?
A14. The Crawl Errors report shows you which pages on your website Google was unable to access, and why.
Q15. How can you fix crawl errors in Google Search Console?
A15. To fix crawl errors, you need to identify the root cause of the problem and take the necessary steps to resolve it, such as fixing broken links or updating your robots.txt file.
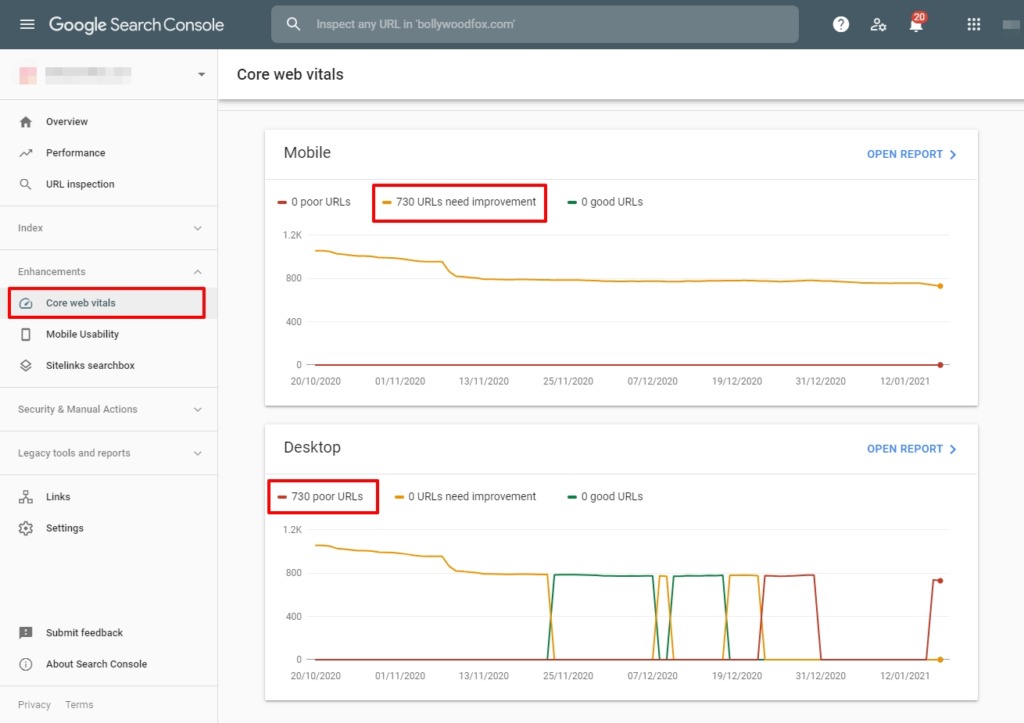
Q16. How to Check the Speed of Website pages in Google Search Console?
A16. Core web vitals in the Enhancements section is used to check the Speed of all Mobile and Desktop pages. Speed is mainly divided into three sections:
- Slow (>=3 seconds)
- Moderate (<3 seconds)
- Fast (<1 second)
Once we check the detailed speed reports, we found below three options considered as the Core web vitals and one of the important ranking factors:

- LCP (largest contentful paint): How long it takes the page to render the largest visible element.
- FID (first input delay): How long it takes the page to start responding to user actions.
- CLS (cumulative layout shift): How much does the page UI shift during page loading.
Q17: What is the Mobile Usability report in Google Search Console?
A17. The Mobile Usability report shows you how your website performs on mobile devices and provides recommendations for improving the mobile user experience.
Q18: How can you use the Mobile Usability report to improve your website’s mobile user experience?
A18. You can use the Mobile Usability report to identify any issues with your website’s mobile user experience, such as slow loading times or difficult-to-read text, and take the necessary steps to improve it.
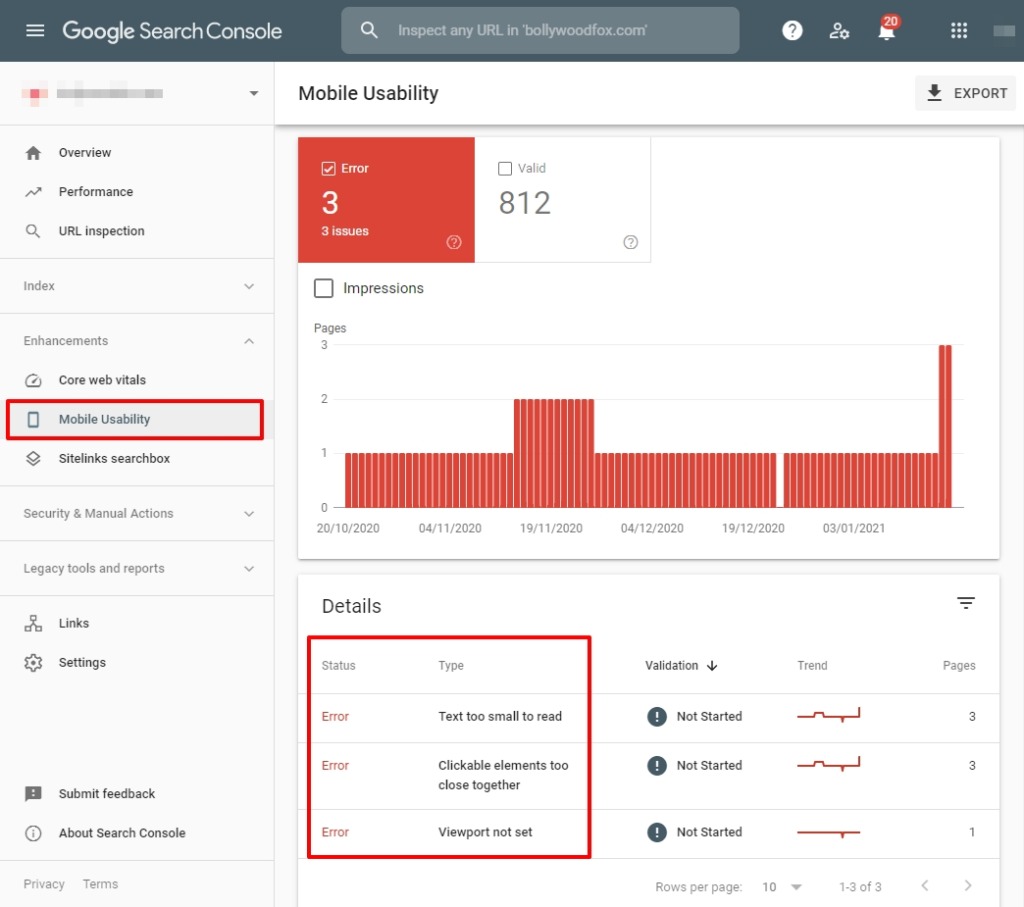
Q19. How to Check the Mobile Usability Issues in Google Search Console?
A19. There are UI-specific issues counted as mobile responsive design issues. Some of the below-given error types can be found in the Mobile Usability tab of the Enhancements section are given below:

- Clickable elements too close together
- Content wider than the screen
Q20. What are the Major Types of AMP Issues reported in Google Search Console?
A20. Nowadays this is one of the most important Google webmaster analysts’ interview questions and answers. AMP (Accelerated Mobile Pages) was launched by Google to solve page load time issues for the web. AMP has a lot of restrictions to using its own library.
If you use any code or tag that is not recommended as per the AMP library, those pages are reported as AMP errors and can be found in the AMP tab of the Enhancements section of Google Search Console.
Major Types of AMP Issues reported in Google Search Console are the following:
- Disallowed attribute or attribute value present in the HTML tag.
- CSS syntax error in tag ‘span’.
- AMP HTML Tag is missing layout attributes.
- The tag ‘img’ should be replaced with an equivalent ‘amp-img’ tag.
- An AMP component ‘script’ tag is present but unused.
- Disallowed tag present.
- URL marked ‘noindex’.
- The author’s stylesheet specified in the tag ‘style amp-custom’ is too long – the limit is 50000 bytes.
- Invalid URL protocol in attribute ‘src’ of tag ‘amp-img’.
- CSS syntax error in tag ‘p’.
Q21. What are the Structured Data Issues reported in Google Search Console?
A21. If you have implemented Structure data on your website then you should follow the structure coding guidelines as Google recommended.
If you break the guidelines then Google Search Console raises an error in the Enhancement section. Below are the structured error types:
- Breadcrumbs
- FAQ
- Q&A
- Sitelinks Searchbox
- Unparsable Structured Data
- Videos
Q22. How to Check Security Issues and Manual Actions of a site in Google Search Console?
A22. These are two types of errors reported counted in the Security and Manual Actions section:
- Manual Actions – If Google takes any action manually, due to the use of not recommended practices i.e. black hat SEO techniques, etc. then they report an error in manual actions.
- Security Issues – For Malware or any spam action, Google raises concerns about security issues
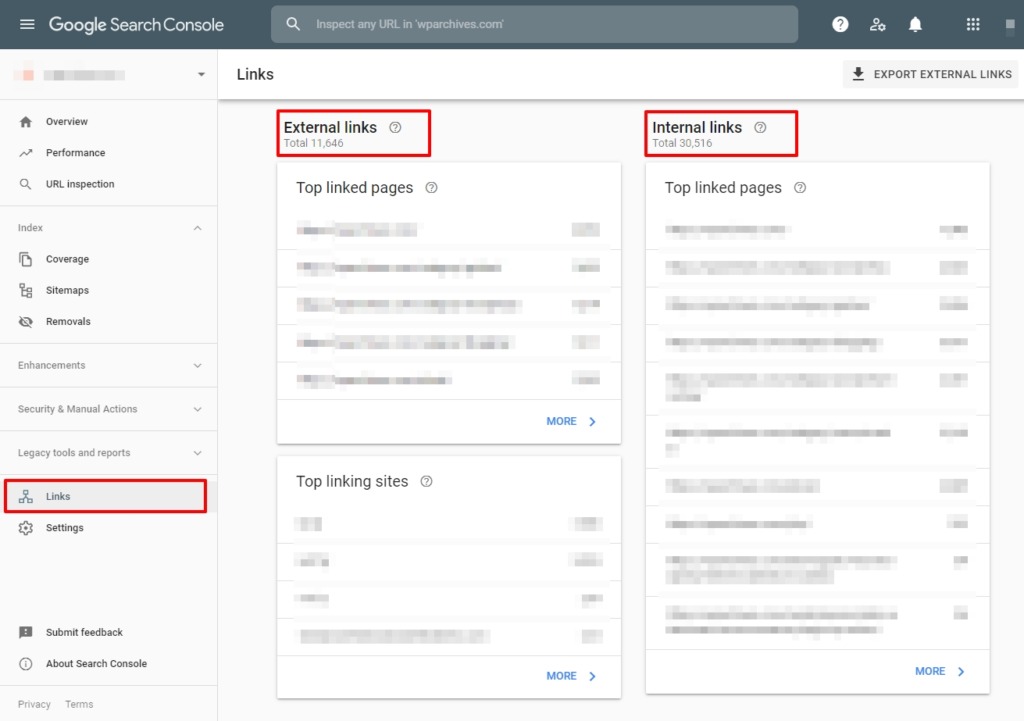
Q23. How to Check External Links of the website in Google Webmaster?
A23. Use the below options to get external links (links from outside your property to your property) report:

- Go to the Links Section just below the Legacy tools and Reports section.
- There is an External Links report shown above on the page.
- Click on more links to see the complete report.
Q24. How to Check Internal Links of the website in Google Search Console?
A24. Follow the below options to explore the Internal links (links from your property to your property) report:
- Go to Links Section just above to the Settings Tab in Google Search Console.
- You will find an Internal Links report block shown above on the page.
- Click on more links to see the complete report.
- You can exports up to a thousand links from the report if needed.
Q25. How to Add New Property (website) in Google Search Console?
A25. Use these simple steps to add a new website (property) to the Google Search console.
- Go to the Add property button on the profile page.
- Then add a URL and click on the continue button to create a new property.
- Then add the generated meta code in the <head></head> section of your root domain page and verify the same.
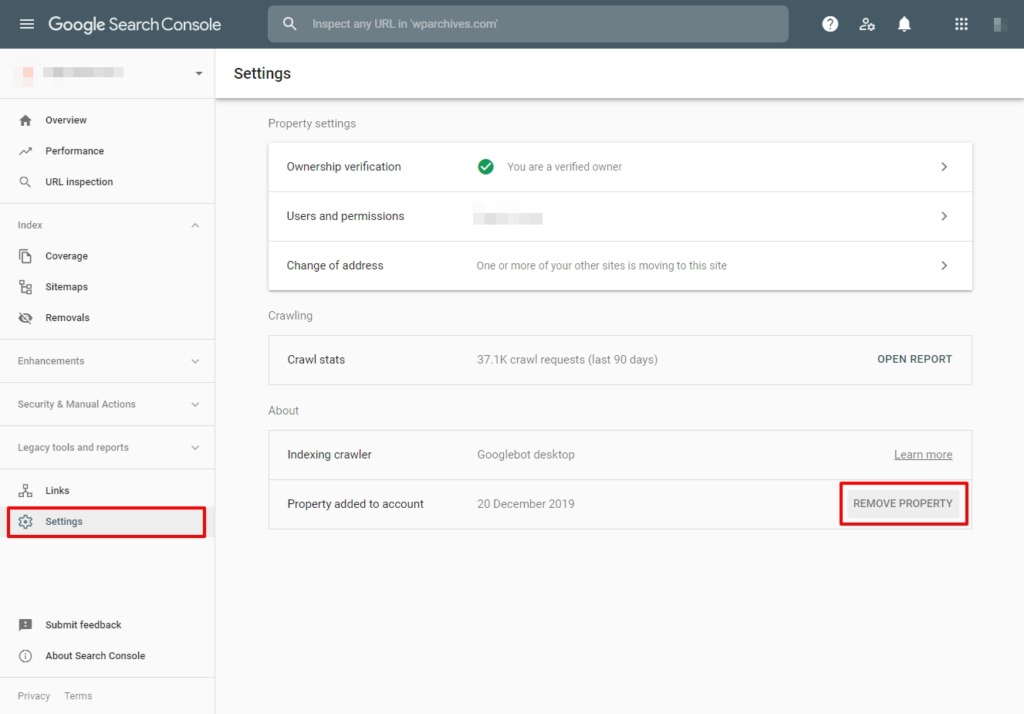
Q26. How to Remove or Delete Property from Google Search Console?
A26. Check the below option to delete a property from Google Search Console:

- Click on the Setting tab displays the bottom of the left-hand side panel of Google Search Console.
- Choose the Property (website) you want to delete.
- Click on Remove Property.
- Again click on remove the property to permanently delete the property.
Q27. What is the Rich Cards report in Google Search Console?
A27. The Rich Cards report shows you how your website’s content appears in Google’s rich results, such as carousel and gallery results.
Q28. How can you use the Rich Cards report to improve your website’s visibility in Google’s rich results?
A28. You can use the Rich Cards report to identify which types of content on your website are eligible for rich results, and then take steps to optimize that content for maximum visibility.
Q29. What is the Security Issues report in Google Search Console?
A29. The Security Issues report alerts you to any security issues on your website, such as malware or phishing.
Q30. How can you use the Security Issues report to secure your website?
A30. You can use the Security Issues report to identify any security issues on your website and take the necessary steps to fix them, such as removing malware or updating security certificates.
Q31. What is the Links report in Google Search Console?
A32. The Links report shows you which websites are linking to your website, and how many links you have from each site.
Q33. How can you use the Links report to improve your website’s search engine optimization?
A33. You can use the Links report to identify which websites are linking to your website, and then reach out to those sites to build relationships and potentially acquire additional backlinks. Backlinks can help improve your website’s search engine ranking.
Did you find these Google Search Console interview questions and answers helpful?
What are the other important Google Webmaster interview questions and answers I can add to this post?
Share your thoughts in the comments section below, I would love to talk to you.
Learn more…