8 Ways to Optimize Blog Images for SEO to Increase Traffic

SEO is an important part of a blog. Nowaday’s everyone has focused on SEO to get organic traffic for the website.
Image optimization is a must for a website because it affects the overall ranking of the website.
But before the image optimization tips, lets’ understand how image optimization for SEO can help you increase traffic…
- How Images Indexed by Search Engines help SEO?
-
How to Optimize Blog Images for SEO
- 1. Always Use High-resolution Quality image
- 2. Try to Use JPEG and PNG File Type only
- 3. Images Should be Unique
- 4. Use High-quality Small Size Images
- 5. Alt Text to Maximize Accessibility
- 6. Always Use Caption for Your Image
- 7. Add Image Structured Data for Rich Results
- 8. OG tag and Twitter Card Image
How Images Indexed by Search Engines help SEO?
Consider that the images present on the pages of your website are indexed by Search Engines.
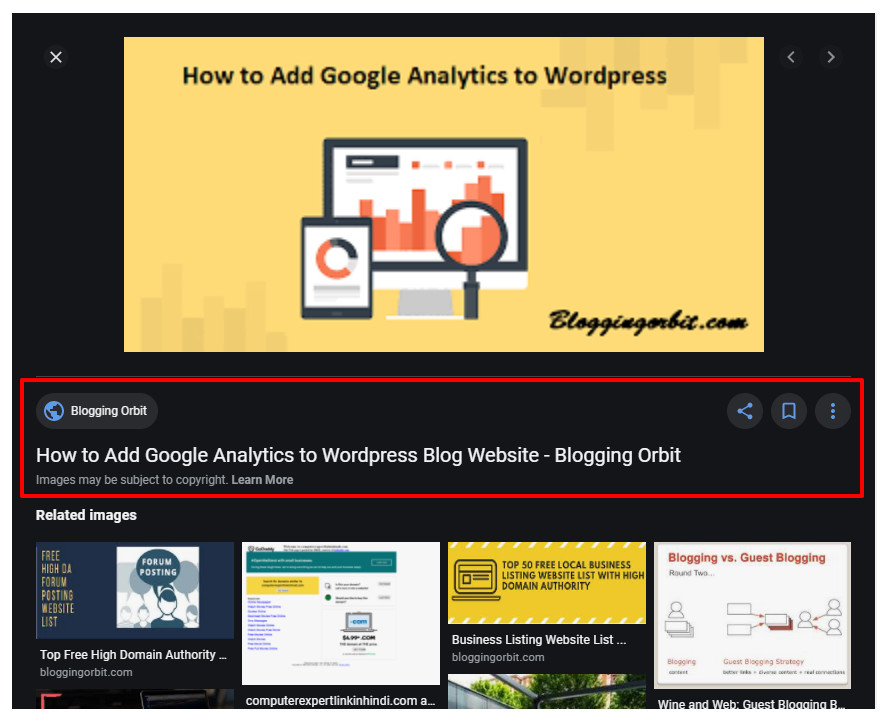
When a user searches with the keyword in Image Search, it is most likely that the images appear in the search results.
You may say, “OK! How does this help with the SEO of our page?”

As shown in the above picture, when you click on an image, you get the title of the Web Page, the website beneath it, and also the links to Visit the web-page, Save the image link as a bookmark in the user’s Google account.
This drives potential organic traffic to the website, which is a boost to the page and site rankings.
- Write Better Title and Meta Description for SEO that Converts
- How to Optimize Robots.txt File for SEO
Now, let’s find out the various tips to optimize website images for SEO…
How to Optimize Blog Images for SEO
There are various points you should consider while optimizing website images for SEO. Let’s discuss each one by one.
1. Always Use High-resolution Quality image
A high-quality image is always preferred by the user on a website.
Photographing is not an easy task, there are many websites where you can download the required image free of cost, to name a few are…
- Pixabay.com
- Picjumbo.com
- Unsplash.com
- Barnimages.com
- Splitshire.com
- Pexels.com and many more…
The images downloaded from these websites are in high resolution and in JPEG/PNG file format. I would recommend you to use, specific size images as per your website need;
And use an image compression plugin on your WordPress site or compress the images for the web before using it on your site.
2. Try to Use JPEG and PNG File Type only
There are many image file types like JPEG, PNG, GIF, SVG, BMP, WebP but you should choose JPEG/JPG and PNG as your primary image file type.
Because all the images are saved and uploaded in JPEG/JPG, PNG file types can handle all of the colors in images easily
Also support most designs, infographics, images with a lot of text and logos in JPEG file.
3. Images Should be Unique
Before reading the content of the page, the user checks the image of your message.
Once you use a relevant image based on the content of the page, it will have a good impression on your users.
4. Use High-quality Small Size Images
Long size image can increase the page load time and now a day’s high page load time directly affect website performance in Search Engine search results.
There any many tools which can help to resize the image in small size with the same image quality as the JPEG optimizer, Optimizilla, ImageOptim, Compressnow, and more.
Or use a WordPress Image Optimization plugin like EWWW Image Optimizer, ShortPixel, Imagify, Smush.it etc.
5. Alt Text to Maximize Accessibility
Image ALT attribute value is used to display it as an alternate text when the source image is not available.
Also, for Accessibility purposes, when the content on the screen has to be read, the alternate text of the image is readout. These purposes serve a user of the web-page.
But, the IMAGE ALT attribute has a higher purpose, which is local SEO. Images are indexed by Search Engines based on ALT text.
Alt tag helps users to understand your image content so every image should have an alt tag.
How Image ALT attribute affect On-page SEO directly
It is advised by most SEO companies and SEO enthusiasts to include at least an image with an ALT attribute containing the focus keyword.
This can help signal the Search Engines about the keyword we are focusing on in the article.
When we use our targeting keywords as per the image in the alt tag then it is counted as an SEO ranking factor.
How to Add ALT Attribute value to an Image
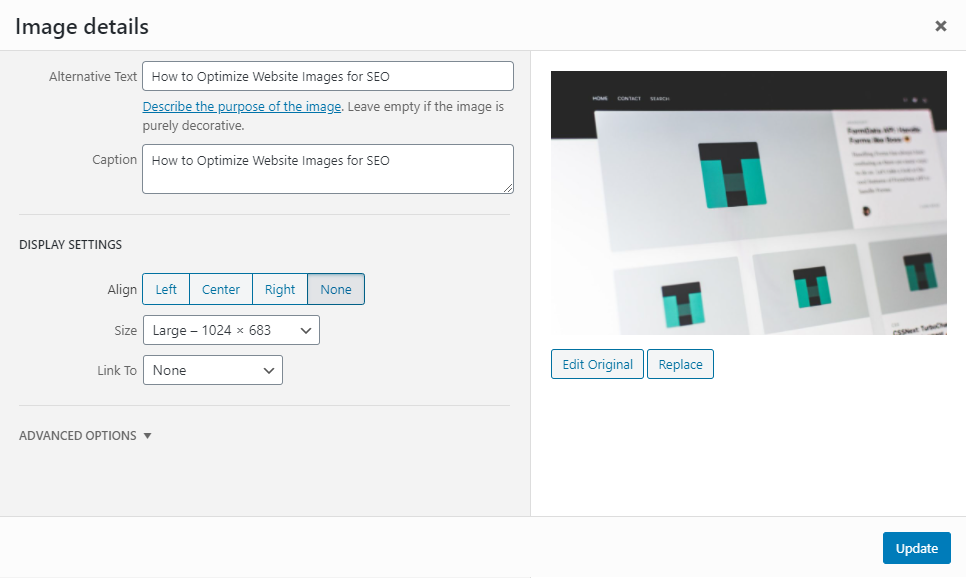
If you using a content management system like WordPress, the framework provides the GUI to provide the ALT attribute.
In the following picture, under Image Settings, you can provide the Alt Text to the selected image.

If you are using pure HTML to build your web-pages, you can provide the ALT text to image as shown below:
<img alt="Image Alternate Text Goes Here" src="www.domain.com/path-to-image.png">
Image ALT text helps in targeting the focus keyword and also drive traffic to the website through an image search.
So, remember the IMG ALT attribute when you are writing a new article or when improving the quality of your old articles for SEO.
6. Always Use Caption for Your Image
Every image must have a concise caption along with an alt tag.
You must use your targeting keywords in image caption for better visibility in Google SERPs.
A wrong or misleading caption can be increasing the bounce rate of your website.
According to KissMetrics, the captions under the images are read, on average, 300% more than the body itself.
7. Add Image Structured Data for Rich Results
To show the rich results in the Search engine display you need to add structured data for your page. Google supports the following types of structured data:
- Product
- Video
- Recipe
8. OG tag and Twitter Card Image
To optimize images for social media platforms like Facebook and Google, we must your OpenGraph tags and Twitter card image tags.
If you are on WordPress, use an SEO plugin like Yoast, RankMath, or All-in-One SEO to auto-generate meta tags for image optimization, many Social sharing plugins also generates similar tags for your site.
For non-wp sites, you should manually add the following meta tags in the <head> section of your site.
For social sharing sites like Facebook and Twitter, we need to add the following code in the head of each page. After implementing the code, make sure the image is included in your FB and Twitter posts.
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
<meta name=”twitter:image” content=” http://example.com/link-to-image.jpg “>
After implementing the code above, make sure the image is included in your FB and Twitter posts.