How to Add Google AdSense / Analytics Code in AMP pages

AMP means Accelerated Mobile Pages.
From the name, it is evident that this AMP specification has been created to target webpages’ performance on mobile devices.
It is no surprise that implementing the AMP version of your webpages would result in an improved SEO (Search Engine Optimization) of the website.
AMP has become a sure signal for SEO and most of the websites are incorporating AMP versions of their for Mobile devices.
It is a sure signal to Google that you care about user experience and fast loading of the web-pages on mobile.
AMP pages only allow a specific set of minimum required code to decrease the webpage size for faster delivery.
And it is often seen that people struggle to add Google AdSense / Analytics code in AMP pages on their website.
I will help you with that, but before let’s understand how AMP pages work.
How AMP Helps to Improve the SEO of Website
Are you wondering how AMP improves the SEO of a webpage when compared to that of a regular HTML version?
Well! Let us look into some of the aspects of AMP Specification.
# AMP allows only Critical Path CSS
AMP allows only critical path CSS. No inline styling or external style sheets. This makes painting the webpage really fast.
There is also a limit on the size of the styling you provide.
This ensures that the performance hits a sweet spot for a given amount of styling and speed of painting the AMP page.
# Take Advantage of Google AMP Cache
Google Caches some of the AMP pages of your website. This helps reduce the rendering time at the browser and makes an illusion of instant load in the browser window.
Well, if you have decided to use the AMP on your site, you should also know that integration of Google Analytics and Google AdSense code is also not straight forward. Here is how you can do that.
How to Add Google AdSense / Analytics Code in AMP pages
First, we discuss the methods to add the Google AdSense code in AMP page, and in the second section, we’ll learn how to add the Google analytics in AMP pages.
How to Display Google Adsense Ads in AMP Pages
Regular Adsense Ad code which is used for HTML pages is not suitable with AMP specification.
If AMP pages code so sophisticated and only allow you to use limited scripts and code, how do you monetize with AMP pages with those limitations?
Google Adsense had not specifically provided a section to create AMP ads earlier, unlike other ads. But, a workaround has been given for the time being.
# Create an AMP-compatible Display Ad Unit
- Go to Ad units and click a New ad unit.
- Select Text & display ads.
- Give a Name to the Ad unit and select Responsive as Ad size. And click on Save and get code.
- data-ad-client and data-ad-slot are the two fields that are required to create an AMP Adsense Ad unit. Note down these two values.
# AMP-compatible Display Ad Code Snippet
Following is the code snippet that you can place where you need to display an advertisement.
<amp-ad width="100vw" height=320 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567891" data-auto-format="rspv" data-full-width> <div overflow></div> </amp-ad>
The data-ad-client and data-ad-slot are those of the Responsive Ad unit that is created previously.
# Finally, Add AdSense Script in the <head></head> tag
This is important. Adding the following code snippet allows for the required amp libraries to be downloaded and display in the advertisement.
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
This workaround may seem that it needs little effort if you want to have limited ads on the AMP pages of your site.
Otherwise, you can also use the Auto Ads option offered by Google AdSense for AMP pages as well.
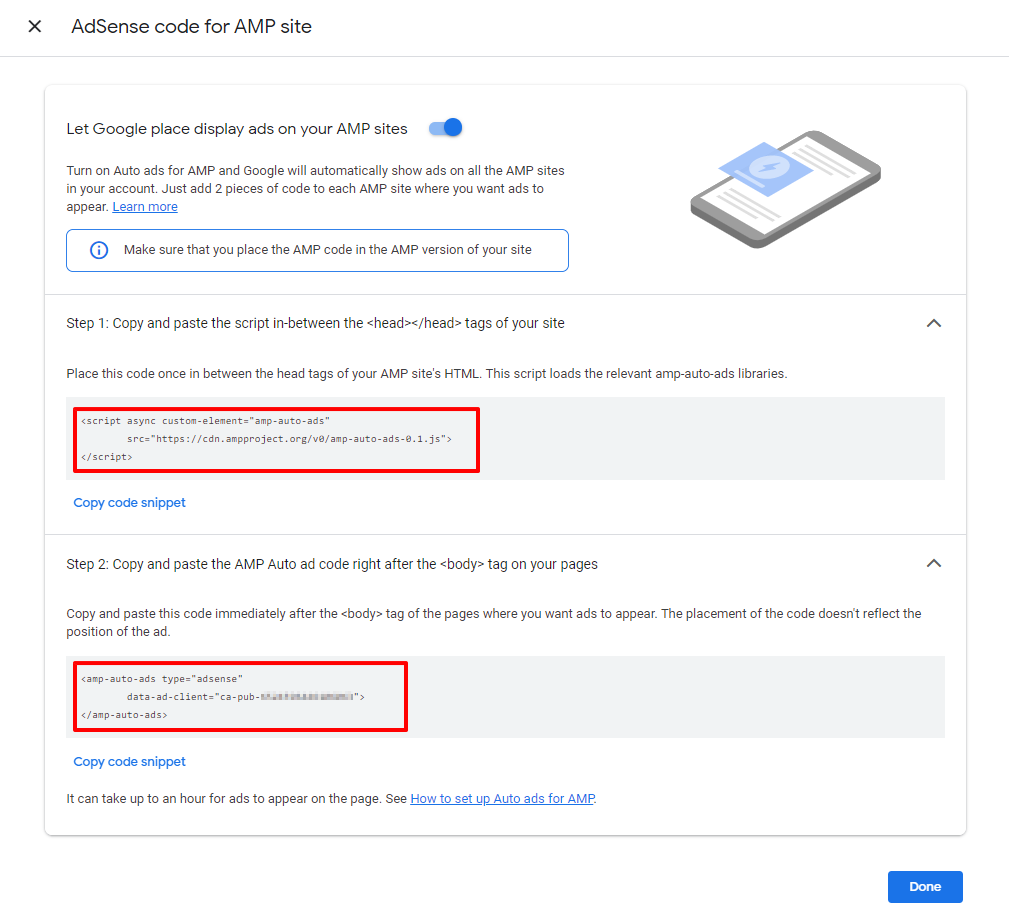
#Add Auto AdSense Ads in AMP pages

To add Auto AdSense Ads in AMP pages you need to follow these two steps…
- Go to the Ads > Overview section on your AdSense account.
- Click on the “Got AMP site” to Turn on AMP Ads.
- Add the AdSense Ads script in-between the <head></head> tags of your site.
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"> </script>
- Now, Copy and paste the AMP Auto ad code right after the <body> tag on your pages.
<amp-auto-ads type="adsense" data-ad-client="ca-pub-1234567891234567"> </amp-auto-ads>
That’s it, now clear your site cache and check your AMP pages for Google AdSense code on the AMP page of your site. Learn more about the setup here.
How to Include Google Analytics code in AMP pages
To set up the basic and default Google Analytics for AMP Pages,
place the following code snippet at the starting of the body section, right after the <body> tag.
Make sure that you replace UA-XXXXXXXXX-X with your Google Analytics Tracking ID.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "UA-XXXXXXXXX-X",
"config" : {
"UA-XXXXXXXXX-X": { "groups": "default" }
}}}
</script>
</amp-analytics>Do not change anything in the code and make sure to include double quotes around the UA-XXXXXXXXX-X, else you may get an error saying,
“The script tag contains invalid JSON that cannot be parsed.”
Clear the cache and refresh the AMP pages of your site, you will find the Google Analytics code in the AMP page of your site.
Hope you find these tricks to add Google AdSense / analytics code to the AMP pages helpful. Do let me know if you face any problem to implement the same.




![[Fix] The character encoding of the HTML document was not declared](https://bloggingorbit.com/wp-content/uploads/2021/01/Fix-The-character-encoding-of-the-HTML-document-was-not-declared.jpg)
